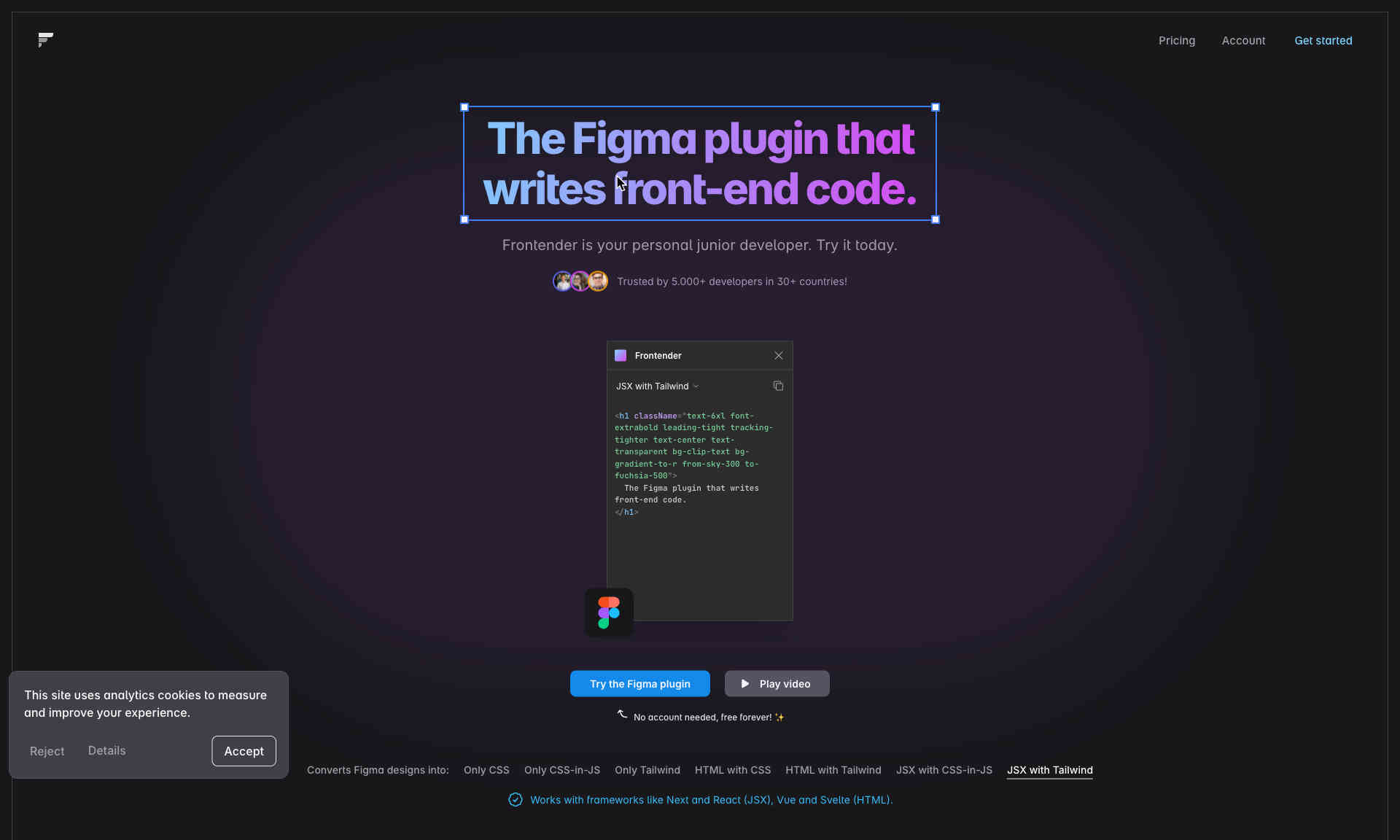
What is Frontender?
It is a Figma plugin designed to convert your designs into front-end code with ease. Enabling designers and developers to streamline their workflow, Frontender automates the process of writing HTML, CSS, and JavaScript, ensuring efficient and precise front-end development.\n\nFrontender supports a variety of frameworks, including Tailwind CSS, HTML with CSS, and JSX with CSS-in-JS. It works seamlessly with any Figma file, understanding layer hierarchies and handling even complex layouts with precision. This allows you to focus more on design and less on code.\n\nUsing Frontender, you can customize your configurations to suit your specific needs. Whether incorporating custom Tailwind configurations or integrating production-ready code, Frontender offers extensive flexibility. Additionally, it delivers reliable performance with an intuitive interface, facilitating a smooth transition from design to code.